Top 8 des tendances webdesign en 2023
Le webdesign évolue constamment, et les tendances changent rapidement pour s'adapter aux nouvelles technologies et aux préférences des utilisateurs. En 2023, l’infographie faite par Venngage nous donne la liste des nouvelles tendances graphiques de l’année. Parmi celles-ci, on peut voir émerger l'utilisation accrue de l'IA, la 3D, ainsi que des designs plus minimalistes et des expériences utilisateur améliorées. Dans cet article, nous allons vous présenter les 8 tendances webdesign les plus importantes à surveiller en 2023.
Pourquoi est-il important de faire une veille graphique ?
La veille graphique, c'est comme faire du repérage des tendances cools en matière de design qui aide votre entreprise à créer une stratégie marketing efficace en proposant un site internet innovant qui fera la différence avec vos concurrents. Et en plus, c'est une source d'inspiration pour donner un coup de boost à votre propre site web !
La 3D
La 3D n'est pas nouvelle, surtout en ce qui concerne les modèles d'animation, mais nous allons assister à un regain de popularité des illustrations 3D dans le webdesign. Avec les illustrations flat style qui dominaient les tendances ces dernières années, la conception 3D est devenue un moyen pour les projets et les sites de se démarquer des concurrents. On peut voir ce genre d'art sur de nombreux recommandations d’UI design. Le modèle de design est activement utilisé sur les landing pages, les sites web de médias, etc.
La 3D peut être utilisée de manière moderne et inattendues sur tous les sites (Drupal, WordPress, Joomla, Weblow...), comme sur celui de Redis Agency. Au lieu d’utiliser l’animation en menu ou en illustration autonome, l’agence graphique l’a placé devant le contenu du site. Le site devient alors plus captivant grâce à l’ajout d’un effet de parallax.
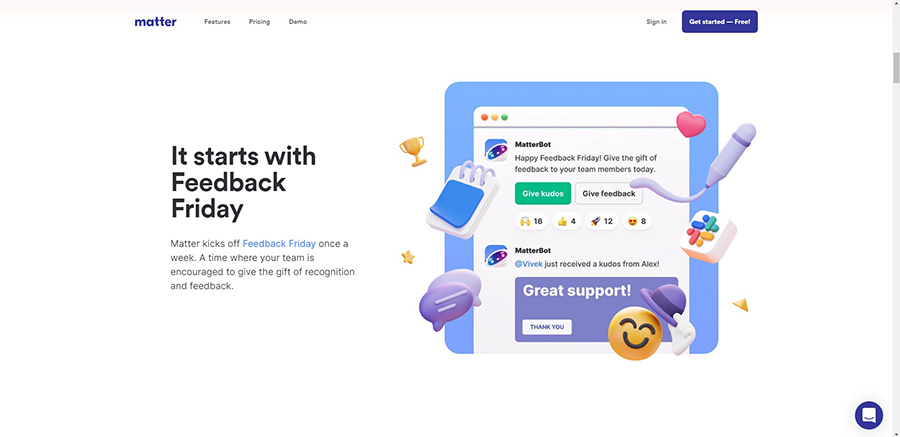
Autre tendance graphique découlant directement de la 3D est ce qu’on appelle le « claymorphism » ou modélisation en argile. Ce type d’illustration rappelle surtout les personnages de dessins animés aux surfaces ultra-douces avec une vibration numérique.
Bien que cette tendance ait un énorme potentiel, pour l'instant, les meilleurs scénarios d'utilisation sont limités aux boutons CTA ou aux illustrations autonomes par exemple. Cette tendance fonctionne parfaitement avec une autre grande tendance de 2023 : les micro-interactions et les animations. Cependant, il faut faire attention à ne pas donner une impression trop enfantine dans le design et bien faire attention à choisir une palette de couleurs appropriée, respecter l'accessibilité, la hiérarchie visuelle et maintenir un bon contraste pour assurer la lisibilité.

Nostalgie, rétro minimaliste et Y2K aesthetic
Les styles des années 90 et du début des années 2000 ont fait un retour en force ces dernières années dans tous les domaines, de la musique à la mode en passant par l'art. Cette tendance s'est étendue à la conception de sites Web, où nous nous attendons à ce que la vague nostalgique - en particulier le Y2K aesthetic ou le style de l'an 2000 - continue de croître et de se développer. En capitalisant sur des tendances plus larges, les webdesigners peuvent aider les visiteurs à mieux se connecter à leurs sites et créer des expériences pertinentes qui encouragent les visiteurs à s'immerger dans votre univers.
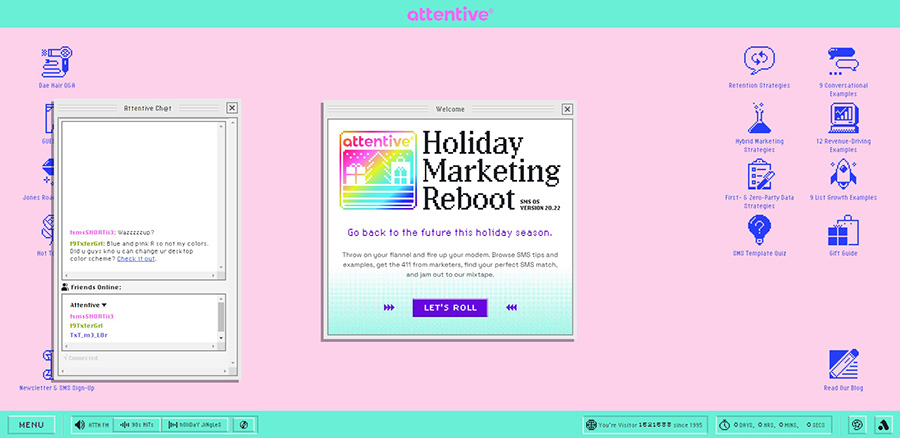
Au début des années 2000, les images se chargeaient lentement. Par conséquent, la conception de sites web impliquait souvent des mises en page simples, à forte densité de texte, dominées par des espaces blancs. Les polices de caractères étaient généralement simples, sans empattement ou monospécifiques. Parfois, elles étaient visiblement pixellisées, comme le montre Christopher Nelson dans son site web contemporain. C'est également le cas du site Attentive qui reprend parfaitement le style des 90 et 2000. Attention aux nostalgiques de l'époque, ce site va vous replonger dans votre adolescence !
Certains concepteurs prennent cette tendance dans une direction rétrofuturiste, en utilisant l'esthétique de la Vaporwave, du Glitch et du Cybercore. D'autres se contentent d'intégrer des éléments spécifiques du design de l'an 2000, comme l'utilisation de caractères rétro, de polices et d'images pixellisées ou de curseurs personnalisés.
Pour la génération actuelle, le style "rétro" peut sembler complètement nouveau, mais il est définitivement accrocheur.

L’art généré par l’IA
En 2022, l'IA a fait parler d'elle avec le lancement de DALL-E, un générateur d'images basé sur l'IA, qui a pris d'assaut les médias sociaux. Selon Venngage, ces créations auront un impact sur les solutions de design proposées par des entreprises comme Microsoft, Shutterstock et d'autres plateformes. Avec l'arrivée prochaine de GPT-4, il est probable que le potentiel des designs créés par l'IA continue de s'accroître en 2023.
L'IA pourrait potentiellement être un moyen de générer des assets créatifs qui étaient coûteux auparavant, surtout pour les clients du secteur non-lucratif. Cela permettra également aux équipes de contenu de travailler plus rapidement s'ils ont dû compter sur d'autres pour les illustrations. Des défis pourraient surgir avec la variabilité des assets générés par l'IA, ainsi que des questions liées à la propriété intellectuelle, au droit d'auteur et à l'éthique. En 2023, de nombreuses organisations commenceront à évaluer les avantages de l'IA et à l'intégrer dans leur flux de travail créatif.

L’éco-conception comme partie intégrante du design
Il est bien connu que le web a un impact environnemental important. Une des solutions pour réduire cette empreinte est de concevoir les sites en suivant les principes de l'éco-conception, c'est-à-dire de limiter leur poids en réduisant les requêtes auprès des serveurs, réduire l’utilisation de vidéos et privilégier les illustrations vectorielles aux photos. Les tenants de l'éco-conception cherchent à résoudre l'équation de faire aussi bien voir mieux avec moins sans sacrifier le design. Il est possible d'agir en tant que concepteur de sites web pour un web plus propre en montrant qu'un site éco-conçu n'est pas moche, plus cher ou moins performant qu'un autre.
Un autre moyen de limiter son empreinte carbone numérique est de concevoir son site sur fond noir ou sombre. Les conceptions Web en mode sombre remplissent plusieurs fonctions différentes. D'un point de vue pratique, ils permettent de réduire la fatigue oculaire, une préoccupation pour beaucoup de gens qui passent de plus en plus de temps à regarder des écrans. Sur le plan esthétique, le mode sombre crée facilement un look ultra-moderne pour votre site Web tout en vous donnant la possibilité de mettre en valeur d'autres éléments de conception en assombrissant simplement les éléments qui l'entourent. Enfin, d’un point de vue écologique, le fond sombre demande moins de luminosité donc moins d’énergie pour fonctionner.

Des micro-animations significatives
Les micro-animations sont populaires depuis quelques années, mais en 2023, il s'agit de les utiliser de manière organique. Certes, elles sont toujours agréables et amusantes, mais elles sont axées sur l'expérience utilisateur, le responsive et les moyens d'améliorer encore plus la plateforme web.
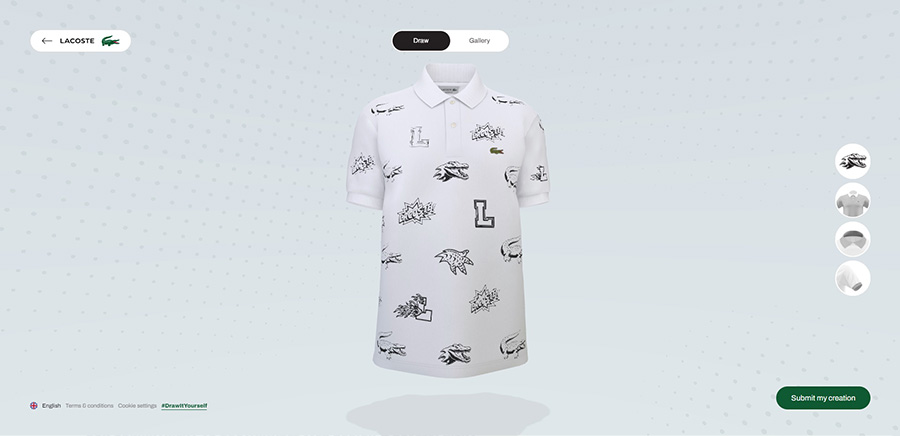
Le secteur du commerce électronique l'a déjà mis en œuvre en utilisant des micro-animations pour donner une vision dynamique courte mais concise du produit. Ici, l’exemple provient du site de Lacoste et de la possibilité de personnaliser son polo.

Une autre façon amusante de personnaliser l'expérience de l'utilisateur sur votre site web consiste à concevoir la manière dont il interagit avec vos éléments web - ce qui inclut son curseur ! Cette tendance 2023 du web design ravit les utilisateurs par sa subtilité inattendue. En modifiant la forme du curseur ou en mettant en place des animations déclenchées par le curseur, les visiteurs peuvent s'amuser à interagir avec différents comportements de défilement ou commandes de clics.
Enfin, vous pouvez personnaliser l'expérience de l'utilisateur en utilisant des animations de chargement. En effet, 1 visiteur sur 2 quitte une page si celle-ci met plus de 6 secondes à se charger. Les animations de chargement étaient populaires dans les premières années du web, avant de tomber en désuétude. Cette forme d'animation a fait son retour dans le cadre de la tendance à l'interaction, à l'animation et aux conceptions immersives.

Les micro-interactions
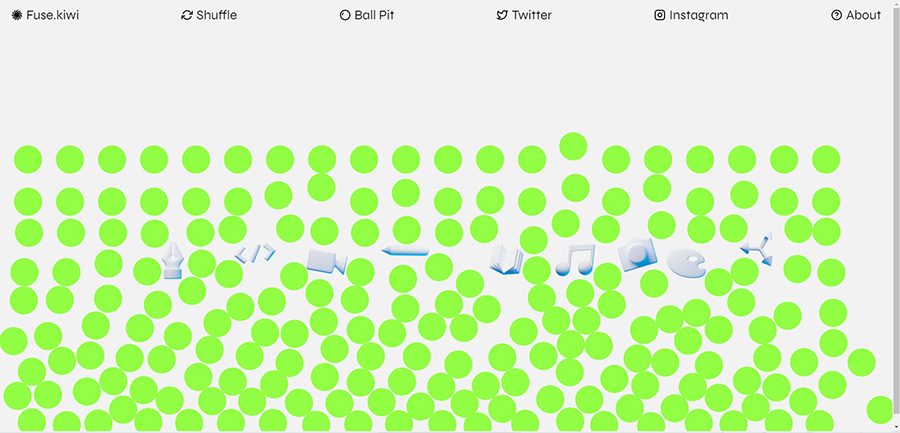
Sur un site web, les micro-interactions sont de petites animations qui offrent un retour subtil aux utilisateurs. Avec l'accent mis sur les micro-interactions, cette même expérience peut faire l'objet d'une plus grande attention pour se démarquer. Les micro-interactions rendent un site Web plus convivial, plus réactif et plus vivant.
L'une des micro-interactions les plus courantes consiste à voir un lien changer de couleur lorsqu'un utilisateur passe la souris dessus. Il peut également s'agir d'un éclat de couleur qui sort de votre souris après que vous ayez cliqué sur un élément.
L'ajout de sections interactives à votre site Web est un excellent moyen d'offrir de la valeur aux visiteurs, de les inciter à s'engager sur votre site et d'en apprendre davantage sur eux. Ces interactions peuvent prendre la forme de quiz, de sondages, de calculatrices, de concours, etc.
Vous pouvez également ajouter des interactions qui servent uniquement à rendre le site plus amusant ! Elles n'ont pas d'autre but que d'ajouter de la magie à l'expérience d'un site web. Les animations de ce type permettent aux utilisateurs de s'amuser sur un site et d'ajouter de la découverte et de l'émerveillement à différentes parties d'un site.

Une navigation mobile encore plus adaptée
Avez-vous déjà interagi avec un site Web ou une application mobile qui n'était tout simplement pas compatible avec vos pouces ? Vous avez peut-être dû vous étirer pour accéder à un menu important, ou le balayage s'est transformé en une bataille avec de multiples éléments de balayage ? De telles difficultés révèlent une mauvaise prise en compte de la zone du pouce.
En effet, le responsive design n'est plus suffisant. Votre site web doit fonctionner correctement et être adapté à l'utilisateur sur tous les appareils mobiles, quelle que soit leur taille ! Mais en 2023, la conception web continue à être axée sur la création de sites web adaptés aux pouces.
Qu'entend-on exactement par " adapté au pouce " ?
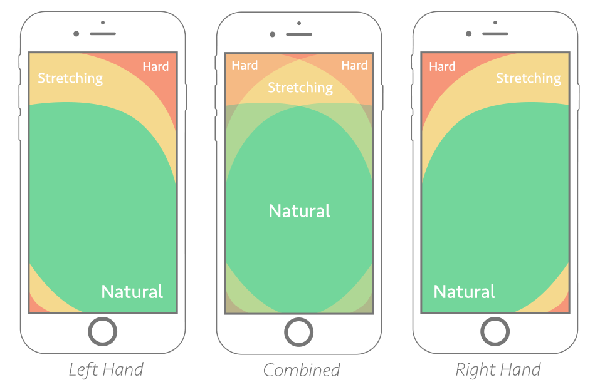
Il s'agit de la façon dont nous utilisons nos téléphones. Si vous lisez ces lignes sur votre téléphone en ce moment, regardez comment vous le tenez. Vos doigts sont probablement enroulés autour de l'arrière de votre téléphone (ou autour d'une poignée de téléphone), laissant votre pouce faire tout le travail.
C'est ainsi que la plupart d'entre nous utilisent nos smartphones, et c'est pourquoi une navigation adaptée au pouce est essentielle. Le fait de placer la barre de navigation, le menu et même les boutons de contact dans l'espace que votre pouce peut atteindre (le centre de l'écran) rend votre site plus confortable à utiliser et décuple votre UX.
Voici un excellent graphique montrant les zones de l'écran d'un téléphone pouvant être atteintes par le pouce :

Les dégradés
Les dégradés sont présents dans le monde de la conception Web depuis 1995 et ont évolué, passant de superpositions de couleurs subtiles à des arrière-plans tape-à-l'œil.
Les dégradés, communément appelés transitions de couleurs, sont le mélange progressif de deux couleurs. Ils peuvent se combiner ou changer entre des couleurs qui sont similaires ou entre des couleurs opposées.
Les dégradés peuvent être utilisés pour ajouter de la profondeur, servir d'arrière-plan percutant ou ajouter subtilement de la texture à une illustration.
Il peut être la pièce maîtresse d'un design ou n'être qu'un élément d'arrière-plan. Vous pouvez également les utiliser pour créer de nouvelles combinaisons de couleurs qui donnent une impression de modernité et confèrent un caractère unique à vos créations. Deux grandes tendances se dessinent pour 2023 : les dégradés de couleurs vives et les dégradés de couleurs pastel. L'avantage du dégradé est qu'il est facile de le faire sur un site éco-conçu.
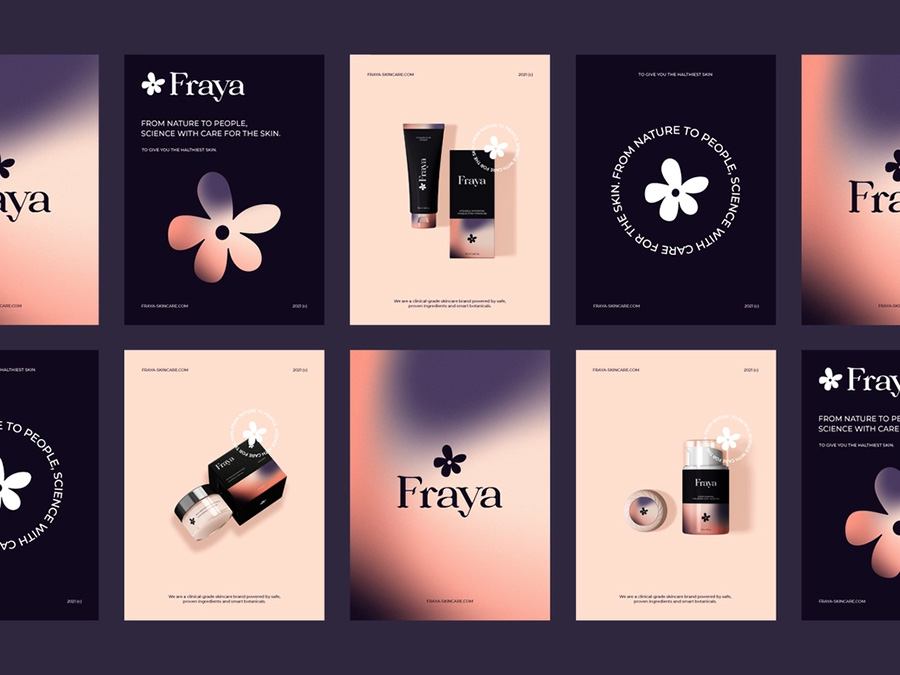
Par exemple, Fraya, une marque de soins de la peau, utilise des dégradés dans son design pour indiquer que les formules de ses produits ont le meilleur de la science et de la nature et qu'elles apporteront un maximum de bienfaits à leurs utilisateurs.
Si vous souhaitez intégrer des dégradés efficaces dans votre design, veillez à ne pas utiliser plus de trois couleurs, évitez les couleurs contradictoires et faites attention à la source de lumière.
Cette tendance est durable. Nous sommes impatients de voir l'évolution continue de son utilisation sur les sites Web.

Votre site web modernisé grâce à notre agence web spécialisée
Notre agence web est spécialisée dans la création de sites internet en tout genre. Nous sommes experts en développement web, UI et UX design, et nous pouvons vous aider à choisir le design parfait pour votre site. Nous savons que la création d'un site web peut être une source d'inquiétude, c'est pourquoi nous sommes là pour vous guider tout au long du processus et vous aider à définir vos objectifs pour créer un site qui répond à vos attentes.
Notre équipe de développeurs et de designers est passionnée par son travail et met tout en œuvre pour créer des sites web qui sont à la fois esthétiquement plaisants et fonctionnels. Nous nous engageons à créer des designs uniques qui reflètent la personnalité de votre entreprise tout en garantissant une expérience utilisateur fluide.
Nous sommes également disponibles pour vous aider si vous avez des problèmes avec votre site actuel ou si vous souhaitez le rafraîchir. Nous pouvons vous fournir des conseils sur la façon de l'optimiser pour améliorer sa performance et son attractivité. N'hésitez pas à nous contacter pour discuter de votre projet de création ou de refonte de site web ou tout simplement pour des conseils en sites web !





Et sinon ? Vous en pensez quoi ?